https://javiercbk.github.io/json_to_dart/
JSON to Dart
JSON to Dart Paste your JSON in the textarea below, click convert and get your Dart classes for free. Handcrafted by Javier Lecuona Github json_to_dart Code Twitter
javiercbk.github.io
Flutter에서 api 통신하고 나서 결과 값으로 받는 json을 객체로 만들기 위해
json raw data를 class(모델)로 만드는 방법에 대해서 알아보자.
JSON data
json이 다음과 같은 형식으로 존재 한다면 해당 json을 잘 복사하자.
{
"page":1,
"results":[
{
"adult":false,
"backdrop_path":"/iQFcwSGbZXMkeyKrxbPnwnRo5fl.jpg",
"genre_ids":[
28,
12,
878
],
"id":634649,
"original_language":"en",
"original_title":"Spider-Man: No Way Home",
"overview":"Peter Parker is unmasked and no longer able to separate his normal life from the high-stakes of being a super-hero. When he asks for help from Doctor Strange the stakes become even more dangerous, forcing him to discover what it truly means to be Spider-Man.",
"popularity":6064.019,
"poster_path":"/1g0dhYtq4irTY1GPXvft6k4YLjm.jpg",
"release_date":"2021-12-15",
"title":"Spider-Man: No Way Home",
"video":false,
"vote_average":8.2,
"vote_count":11022
},
.
.
.
],
"total_pages":33022,
"total_results":660421
}
JSON을 참고로 Class파일 만들기
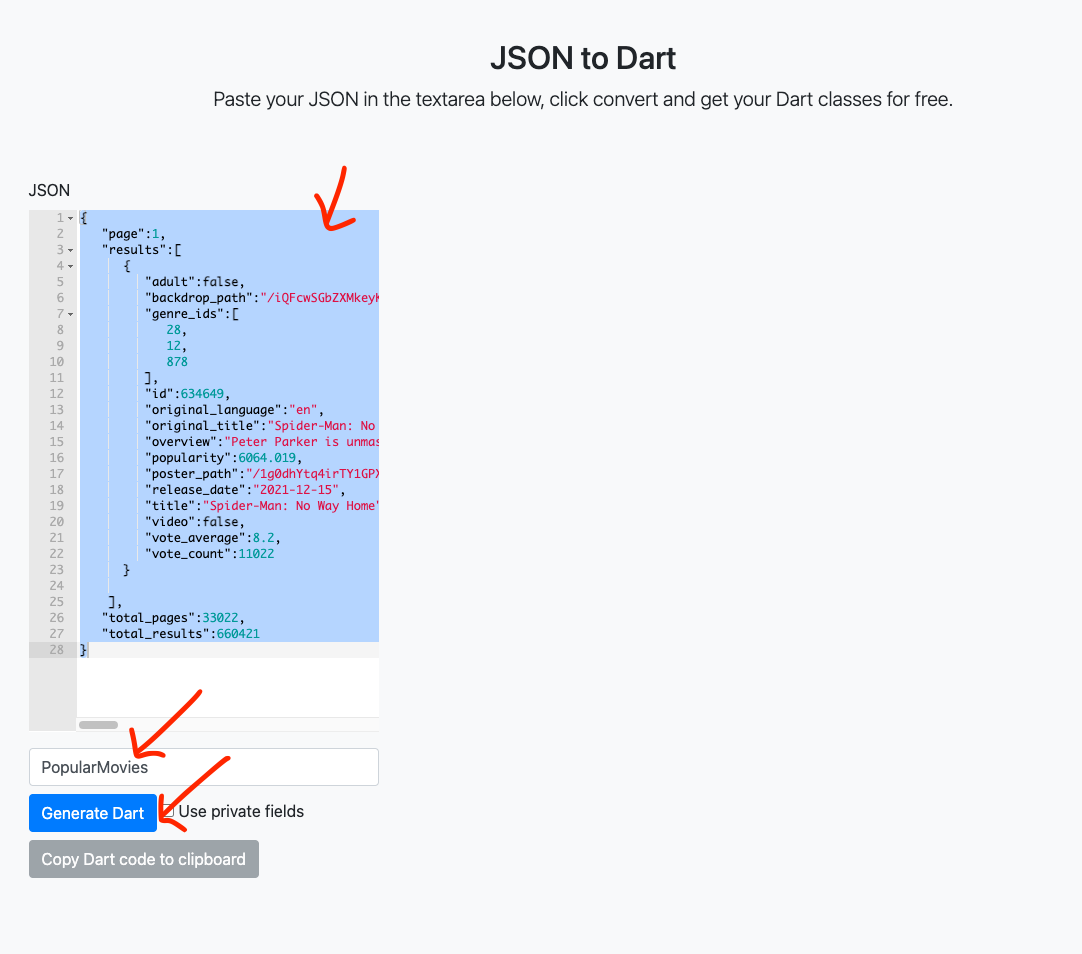
상단에 링크 되어 있는 사이트인 json to dart 에 가면 다음과 같은 화면이 나온다.
Json을 붙여 넣기 하고
Class명을 알맞게 넣은 뒤
Generate Dart 버튼을 클릭하자.

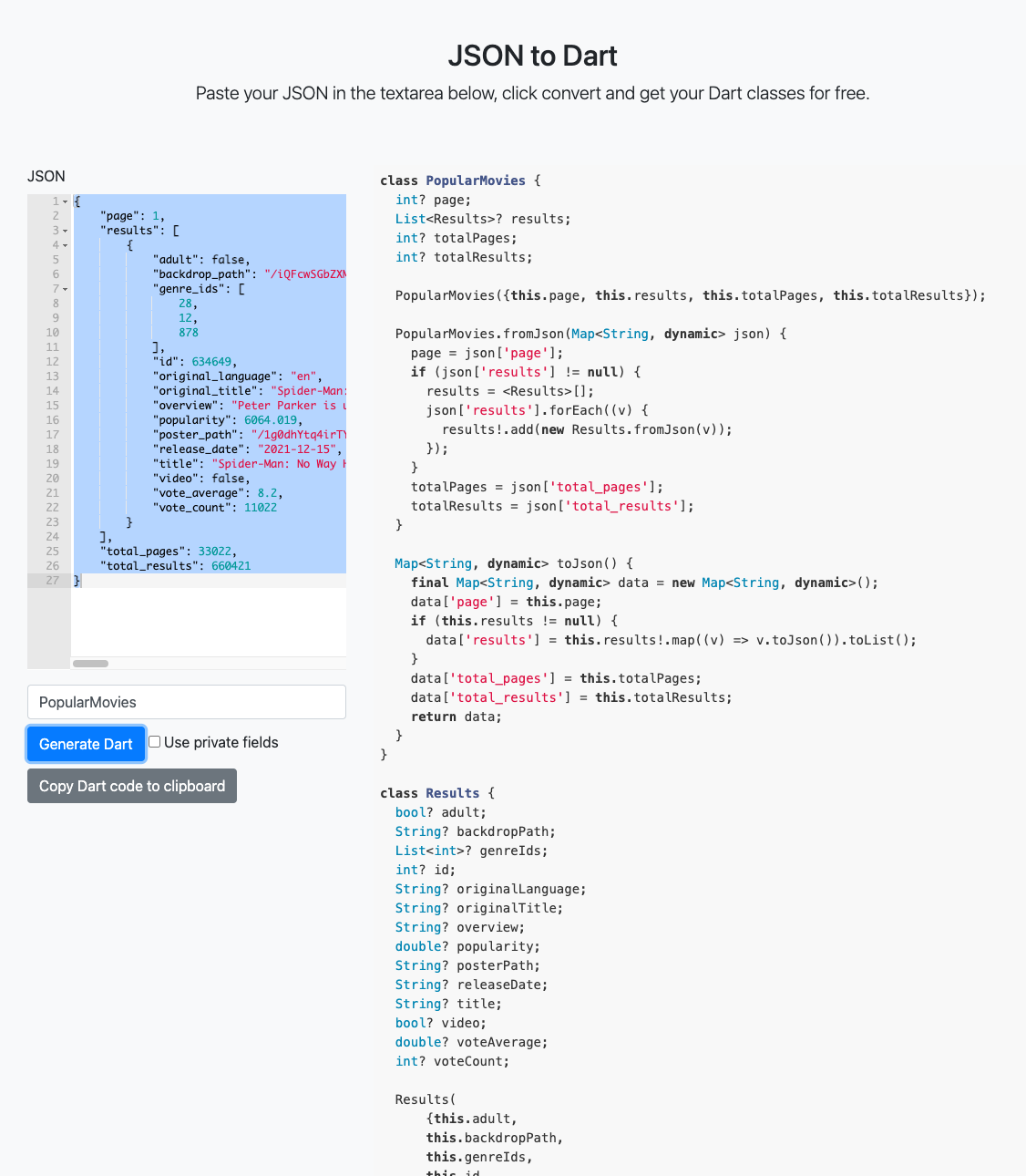
우측에 자동으로 class가 생성된다.
자동으로 생성된 class code를 복사해서 프로젝트에 파일로 만들어서 넣자.

실제 코드에서 JSON형식의 data를 이용해 객체화 하기
사용할때는 다음과 같이 하여 객체로 만들 수 있다.
//sample
//PopularMovies movies = PopularMovies.fromJson(jsonDecode(jsonString));
var obj = 클래스이름.fromJson(jsonDecode(jsonString));
Tip
위 내용대로 따라하다 보면 이유를 모르게 정상적으로 객체화를 하지 못하는 경우가 있다.
이럴때는 디버깅 모드를 통해서 어디에서 문제가 발생하는지 찾아줘야 한다.
예상할수 있는 문제는 숫자형식의 오류를 예상할 수 있는데
위에서 예를든 json의 샘플은 TMDB에서 제공하는 api를 통해 인기있는 영화목록을 json 형식으로 받은것이다.
이 샘플에서 'vote_average'의 값으로 정수 또는 실수가 입력되어 있는데 자동으로 생성된 클래스의 해당값의 자료형을 찾아보면 double로 되어있다.
json sample
{
"adult":false,
"backdrop_path":"/egoyMDLqCxzjnSrWOz50uLlJWmD.jpg",
"genre_ids":[
28,
878,
35,
10751
],
"id":675353,
"original_language":"en",
"original_title":"Sonic the Hedgehog 2",
"overview":"After settling in Green Hills, Sonic is eager to prove he has what it takes to be a true hero. His test comes when Dr. Robotnik returns, this time with a new partner, Knuckles, in search for an emerald that has the power to destroy civilizations. Sonic teams up with his own sidekick, Tails, and together they embark on a globe-trotting journey to find the emerald before it falls into the wrong hands.",
"popularity":3032.171,
"poster_path":"/6DrHO1jr3qVrViUO6s6kFiAGM7.jpg",
"release_date":"2022-03-30",
"title":"Sonic the Hedgehog 2",
"video":false,
"vote_average":7.8,
"vote_count":122
},
{
"adult":false,
"backdrop_path":"/ewUqXnwiRLhgmGhuksOdLgh49Ch.jpg",
"genre_ids":[
28,
12,
35,
878
],
"id":696806,
"original_language":"en",
"original_title":"The Adam Project",
"overview":"After accidentally crash-landing in 2022, time-traveling fighter pilot Adam Reed teams up with his 12-year-old self on a mission to save the future.",
"popularity":2289.346,
"poster_path":"/wFjboE0aFZNbVOF05fzrka9Fqyx.jpg",
"release_date":"2022-03-11",
"title":"The Adam Project",
"video":false,
"vote_average":7,
"vote_count":1555
},
변환된 코드 내용중 일부
.
.
.
class Results {
bool? adult;
String? backdropPath;
List<int>? genreIds;
int? id;
String? originalLanguage;
String? originalTitle;
String? overview;
double? popularity;
String? posterPath;
String? releaseDate;
String? title;
bool? video;
//문제가 발생한 부분
double? voteAverage; // -> num? voteAverage; 로 수정할 수 있다.
int? voteCount;
Results(
{this.adult,
this.backdropPath,
this.genreIds,
this.id,
this.originalLanguage,
this.originalTitle,
this.overview,
this.popularity,
this.posterPath,
this.releaseDate,
this.title,
this.video,
this.voteAverage,
this.voteCount});
Results.fromJson(Map<String, dynamic> json) {
adult = json['adult'];
backdropPath = json['backdrop_path'];
genreIds = json['genre_ids'].cast<int>();
id = json['id'];
originalLanguage = json['original_language'];
originalTitle = json['original_title'];
overview = json['overview'];
popularity = json['popularity'];
posterPath = json['poster_path'];
releaseDate = json['release_date'];
title = json['title'];
video = json['video'];
voteAverage = json['vote_average'];
voteCount = json['vote_count'];
}
.
.
.
json data와 자동생성된 class를 잘보면
정수 타입을 double 타입에 넣으려고 하기 때문에 오류가 발생하고 객체 생성에 실패 하게 된다.
이런 경우에는 double타입을 num타입으로 변환해주면 된다.
dart에는 int 와 double을 모두 아우르는 num 타입이 존재 하기 때문이다.
위 내용은 아마도 json을 객체화 하면서 발생하는 오류 중 일부분일 것이고 숨어 있는 문제들이 많을 수 있다.
문제가 발생했을 때에는
실제 소스가 되는 json 데이터와
자동으로 생성된 class 파일을 분석해서 문제를 해결해야 한다.
'개발 > Flutter' 카테고리의 다른 글
| Flutter ListView (0) | 2022.04.08 |
|---|---|
| Flutter http 패키지와 api 통신 하기 (0) | 2022.04.07 |
| Flutter Provider (프로바이더 with MVVM) 상태관리 패키지 (0) | 2022.04.05 |
| Flutter Rotate Animation (회전 애니메이션 만들기) (0) | 2022.04.04 |
| Flutter. 이미지를 원형으로 crop해보자 (0) | 2022.04.04 |


